WordPress浮窗网络播放器 3.4.2
== 开发说明 ==
* 本插件经严格审核后已上传到WordPress官方插件库。
* 初始核心代码和前端UI来自明月浩空,初始修改来自NC影子。经过5年多的不断完善,逐步加入多项首创功能(详见下面说明),现已基本稳定。
不是MYHK突如其来的撕,我也不知道大佬的发展情况,诚惶诚恐的赶紧去看看。

先来看看
MYHK声称改进的内容如下:
1.界面
2.去除KSC歌词功能
3.优化手机端加载
4.底层框架
5.多线登录
6.登录注册
7.找回密码
8.歌单排序
9.同账户多个播放器
10.用户级别
11.添加歌曲
12.域名授权
13.音乐主页
14.代理平台
那么问题来了,有多少跟“播放器”本身是有关的呢?
项5、6、7、9、10、12、13、14,超过一半都是无关播放器的,其最终作用只在于能收费而已~
其他项:
1.界面,没看出有什么创新的地方,一些功能键比如下一专辑等,我不能说抄袭,起码最初是我率先改进的。
2.这只能说是减分项。
3.无法得知具体效果不予置评。
4.同上。
8.这个确实是好。
11.同上。
结论如何大家都有数了吧
我一直以来的努力,可以通过近百个版本的不断更新看到,下面也有列了一些首先提出的改进。
我确实是个半吊子的开发者,做这个插件完全基于兴趣,也没作任何推广,结果可能挡人财路了吧。
当然,在很多“功能”来说确实是不如大佬的,在此我把那句话收回了~
另外,我也是实事求是的,该有的来源还是会保留~
PS. 对于MYHK刻意强调的免插件,我还是那句话,别人的还是别人的,就跟中兴一样,核心都在人家手上,最后想打你就打你呗,你还得没脾气~
* API支持改由@metowolf开发的Meting框架提供。
* 明月浩空收费版很好很强大可是不付费是享受不了技术支持的,本插件为Wordpress专用,完全免费。
* NC影子的修改版也免费但核心文件全部没放出来,使用的文件都在他的网站上,一旦哪天他网站崩溃了或是不想免费提供了。。。你懂的。。。
* 本插件仅供小网站播放背景音乐使用,不支持服务器本地文件播放(耗网站空间及流量),也不支持终端本地文件播放(终端的播放器N多,没必要专门开个网页来播)。
* 播放器中的歌曲全部来自各大音乐网站,因此相对应的歌曲版权归各大音乐网站所有。请支持正版音乐,支持各官方音乐网站。
== 主要功能 ==
= 总体功能 =
* 支持无限歌单;
* 支持混合歌单;
* 自动获取全部资源(专辑图片、MP3、歌词、颜色等);
* 记忆功能:包括暂停/播放状态、音量及歌词模式;
* 歌单和歌曲列表滚动条自动跳至当前播放;
* 开启时展开窗体并延时后自动隐藏(可提示新进网站的游客播放器位置,首创);
* 播放器背景颜色随专辑图片的颜色变化;
* 播放器字体颜色随专辑图片的颜色变化(首创);
* 支持语言本地化(目前支持中/英文,首创);
* 支持全站SSL。
= 后台功能 =
* 音乐网站代码设置(首创);
* 可将各种音乐网址转换为代码及分类的工具条(首创);
* 添加歌曲信息到代码栏的工具条(首创);New
* 自定义播放列表名称及欢迎内容;
* 播放器自动隐藏时间设置(首创);
* 加载图标库设置(首创);
* 加载基础库设置(首创);
* 自动播放开关;
* 开启歌词开关;
* 随机歌曲顺序开关(首创);
* 随机专辑顺序开关(首创);
* 随机来源开关(首创);
* 源选择器开关(首创);
* 允许移动端播放开关(首创);
* 内置AJAX防刷新开关及设置(首创);
* 自定义CSS设置(首创)。
== 开源项目 ==
= 开源模块 =
* Meting:强大的音乐API框架 https://github.com/metowolf/Meting
* Jquery:jQuery主流开发框架 http://jquery.com/
* Mousewheel:jQuery鼠标滚轮事件http://plugins.jquery.com/mousewheel/
* mCustomScrollbar:jQuery自定义滚动条样式 http://manos.malihu.gr/jquery-custom-content-scroller/
= CDN加速 =
* BootCDN:前端开源项目免费CDN服务https://www.bootcdn.cn/
= 图标 =
* Font Awesome:矢量图标https://fontawesome.com/
== 安装方法 ==
* 将文件手动上传到服务器来安装 、启用并设置。
* 全面支持网易、QQ、虾米、酷狗、百度音乐的歌单播放,具体设置方法参阅设置里的说明。
* 如果你仅仅是测试一下播放器,可以不用更改默认值。
== 注意事项 ==
* 3.1.6版本开始需要php 5.4+版本支持。
* 首次安装后需要保存一下设置。
* 本插件与同样使用Meting模块的其他插件不相容,如:Hermit X、Netease Music、WP-Player等,请只启用其中1个插件。
* 后台所有文本框选项如需清空已填内容请填入1个空格,否则无法保存。
== 常见问题 ==
= 无法正常播放怎么办? =
* 尝试在后台开启加载基础库。
* 尝试暂时关闭其他所有插件。
= 网易云音乐无法正常获取歌单 =
* 请自行更改Cookie设置。
= 播放器没正常显示图标怎么办? =
* 在后台开启加载图标库。
= 如何在播放时不被刷新打断? =
* 在后台开启AJAX防刷新。
= 为何在非登录状态下无法播放歌曲? =
* 根据非完全测试,某些AJAX插件如Advanced AJAX Page Loader会对调用Wordpress自身的AJAX造成影响,请尝试替换使用插件自带的AJAX。
= 我的网站的播放按钮位置不居中或字体过大/过小怎么办? =
* 在后台自定义CSS里按示例进行调整。
== 修订历史 ==
= 3.4.2 =
* 更新jquery、Font Awesome。
= 3.4.1 =
* 更新Meting框架至1.5.12。
= 3.4.0 =
* 更新Meting框架至1.5.11。
* 更新后台设置。
= 3.3.9 =
* 更新酷我音乐。
* 删除网易云用户“我喜欢的音乐”。
= 3.3.8 =
* 更新Meting框架至1.5.10。
= 3.3.7 =
* 更新Meting框架至1.5.9;
* 更新Font Awesome至5.15.2。
= 3.3.6 =
* 更新Meting框架至1.5.8。
= 3.3.5 =
* 更新jquery至3.5.1;
* 更新Font Awesome至5.14.0。
= 3.3.4 =
* 修复小bug。
= 3.3.3 =
* 后台工具条可自动识别音乐网站;
* 更新Font Awesome至5.11.2。
= 3.3.2 =
* 后台增加添加歌曲信息功能。
= 3.3.1 =
* 播放模式增加完全随机功能;
* 更新Font Awesome至5.10.0-12。
= 3.3.0 =
* 改进后台代码设置,可同时混合输入不同音乐来源,取消源选择器。
= 3.2.8 =
* 更新jquery至3.4.1;
* 更新Font Awesome至5.8.2,修改部分图标。
= 3.2.7 =
* 更新Meting框架至1.5.7(修复虾米音乐)。
= 3.2.6 =
* 更新Meting框架至1.5.6(修复QQ音乐)。
= 3.2.5 =
* 更新Meting框架至1.5.5;
* 可兼容php 5.3。
= 3.2.4 =
* 前端开源项目地址恢复。
= 3.2.3 =
* 前端开源项目地址更改。
= 3.2.2 =
* 前端开源项目地址全部改为SSL。
* 修正API数据获取方式,后台设定的艺人代码(歌曲数量)已可正常起作用。
* 其他小bug修复。
= 3.2.1 =
* 更新Meting框架至1.5.4。
* 更新Jquery基础库高版本至3.3.1。
= 3.2.0 =
* 更新Meting框架至1.5.2。
= 3.1.9 =
* 增加网易云音乐Cookie设置。
= 3.1.8 =
* 更新Meting框架至1.4.1。
= 3.1.7 =
* 解决百度及部分网易音乐歌曲无法播放问题。
= 3.1.6 =
* 更新Meting框架至1.4.0。
= 3.1.5 =
* 更新Meting框架至1.3.9。
= 3.1.4 =
* 更新Meting框架至1.3.7。
= 3.1.3 =
* 修复个别服务器无法获取网易云歌单的bug;
* 上/下一专辑可根据设定随机/顺序选曲。
= 3.1.2 =
* 修复多行歌词时显示的bug;
* 歌单和歌曲列表滚动条自动跳至当前播放;
* 统一QQ、虾米、百度和酷狗音乐的网站代码格式,均可设置播放专辑、艺人和歌单内容;
* 升级后台工具条,可将QQ、虾米、百度和酷狗音乐网址转换为除名字外的相应代码。
= 3.1.1 =
* 修复网易搜索缺少参数而无法播放的bug;
* 彻底禁止网页框架代码重复出现。
= 3.1.0 =
* 继续修复在某些服务器上无法播放的bug;
* 修复在某些服务器上无法变色的bug;
* mCustomScrollbar模块降级到2.8.5版本以解决兼容问题;
* 缩小对移动端的判定范围。
= 3.0.9 =
* 修复在部分某些服务器上无法播放的bug;
* 修复歌词格式不标准造成错误的bug;
* 增加翻译歌词模式(需音乐网站支持,模式有记忆);
* Meting升级到1.3.6.1版本(在本人要求下format增加了专辑名)。
= 3.0.8 =
* 修复歌单名太长显示不了歌单内容的bug;
* 增加歌曲进度条;
* 音量条改为竖式;
* 增加时间模式按键;
* 本地储存由cookie改为localStorage。
= 3.0.7 =
* 除酷狗音乐外其余网站歌曲地址均已为https安全地址;
* 修复酷狗图标在SSL网站不显示(酷狗完全不支持SSL);
* mCustomScrollbar模块更新到3.1.5版本。
= 3.0.6 =
* 支持酷狗音乐;
* 增加随机来源开关。
= 3.0.5 =
* 深化API框架使用;
* mCustomScrollbar模块改由开源CDN提供,插件不再自带;
* 当禁止移动端时,移动端上不会再闪现播放器。
= 3.0.4 =
* 使用 @metowolf 开发的 Meting 框架获取歌曲信息,对SSL支持更好;
* 修复源选择器图标bug。
= 3.0.3 =
* 支持全站SSL;
* 修复音量键在SSL下样式丢失bug。
= 3.0.2 =
* 防止页面多开造成播放器重复开启;
* 修复小bug。
= 3.0.1 =
* 优化后台设置界面,不勾选加载防刷新时该设置板块隐藏;
* mousewheel模块改由开源CDN提供,插件不再自带。
= 3.0.0 =
* 优化内置AJAX;
* 优化后台设置界面;
* 增加源选择器开关。
= 2.9.8 =
* 更新网易云音乐API。
= 2.9.7 =
* 增加前端提示信息样式。
= 2.9.6 =
* 更新QQ音乐API。
= 2.9.5 =
* 更新Jquery基础库高版本到3.2.1。
= 2.9.4 =
* 移动端关闭自动播放;
* 缩小播放器竖尺寸以便更好支持手机端。
= 2.9.3 =
* 移动端自动关闭歌词;
* 缩小播放器横尺寸以便更好支持手机端。
= 2.9.2 =
* ajax转换加入动画效果。
= 2.9.1 =
* 删除最大音量键。
= 2.9.0 =
* 修正小bug。
= 2.8.8 =
* 简洁前端界面。
= 2.8.7 =
* 合并随机模式和单曲循环按键。
= 2.8.6 =
* 更新后台虾米音乐信息获取工具条。
= 2.8.5 =
* QQ音乐新增按歌手搜索歌曲为歌单。
= 2.8.4 =
* 所有界面支持语言本地化(中文/英文)。
= 2.8.3 =
* 前端界面支持语言本地化(中文/英文)。
= 2.8.2 =
* 优化音量控制。
= 2.8.1 =
* 更新后台。
= 2.8.0 =
* 更新百度音乐API。
= 2.7.9 =
* 更新QQ音乐API。
= 2.7.8 =
* 更新font-awesome至4.7.0版本。
= 2.7.7 =
* 修复bug;
* 更新高版JQuery基础库至3.1.1。
= 2.7.6 =
* 修复歌词bug。
= 2.7.5 =
* 增加音乐源图标。
= 2.7.4 =
* 改为直接选择音乐源。
= 2.7.3 =
* 修复小bug。
= 2.7.2 =
* 调整CSS以防按键位置偏差;
* 修复后台开关小bug。
= 2.7.1 =
* 更换播放来源代码更新;
* 删除一项不更新的百度榜单。
= 2.7.0 =
* 更换百度音乐API(已可全部正常播放)。
= 2.6.9 =
* 更换QQ音乐API。
= 2.6.8 =
* 增加快进/快退按键。
= 2.6.7 =
* 重排专辑顺序按键改为更换播放来源(4个音乐网站)按键。
= 2.6.6 =
* 更正调用自定义CSS的小bug。
= 2.6.5 =
* 后台增加自定义CSS设定。
= 2.6.4 =
* 增加图标及基础库的自定义选项。
= 2.6.3 =
* 更改网易云音乐API。
= 2.6.2 =
* 增加基础库(JQuery)的接口开关;
* 改变后台开关样式。
= 2.6.1 =
* 增加内置AJAX设置开关。
= 2.6.0 =
** 按WP要求标准化所有文件;
* 完善静音/最高音量功能;
* 播放列表和提示访客内容默认改为提取站点标题;
* 增加集成Ajax防刷新,带开关。
= 2.5.0 =
* 增加上/下一张专辑按键。
= 2.4.8 =
* 修正取消循环及静音的错误提示。
= 2.4.7 =
* 增加允许移动端播放开关。
= 2.4.6 =
* 播放器字体随歌曲封面变为对比色。
= 2.4.5 =
* JQuery库文件可选高低不同版本。
= 2.4.4 =
* 增加歌曲提示。
= 2.4.3 =
* 增加加载图标及基础库开关。
= 2.4.2 =
* 优化API。
= 2.4.1 =
* 修复部分bug。
= 2.4.0 =
* 修复小bug;
* 修改等待装载歌曲动画。
= 2.3.8 =
* QQ音乐歌曲地址改动,紧急换了算法。
= 2.3.7 =
* 后台设置界面加入虾米代码获取工具。
= 2.3.6 =
* 显示/隐藏播放器按钮改为动态效果;
* 文件进行小修改。
= 2.3.5 =
* 简化代码,后台设置里的代码填写无需再写网站代号。
= 2.3.4 =
* 可同时填写多种音乐代码,随机1种进行播放。
= 2.3.3 =
* 改进百度音乐歌曲地址算法,可正确获取大部分歌曲地址;
** 增加支持虾米音乐。
= 2.3.2 =
** 支持百度十大音乐榜。
= 2.3.1 =
* 修复上版QQ音乐的bug,歌词背景可正常变色。
= 2.3.0 =
** 增加对QQ音乐的支持。
= 2.2.6 =
* 增加查看专辑封面图功能;
* 调整部分CSS,歌词浮雕效果。
= 2.2.5 =
* 增加静音及最大音量按键;
* 个人“喜欢的音乐”名字改为播放列表名称音乐库。
= 2.2.4 =
* 增加播放器自动隐藏时间开关。
= 2.2.3 =
* 解锁重取专辑顺序功能按键(原版被隐藏);
* 歌词欢迎词改为访客提示内容。
= 2.2.2 =
* 增加单曲循环按键。
= 2.2.1 =
* 合并优化API,调整CSS。
= 2.2.0 =
* 本地化歌词颜色API。
= 2.1.3 =
* 调整部分CSS;
* 修复窗体关闭小bug;
* 压缩js文件。
= 2.1.2 =
* 修复CSS在个别主题造成的歌曲封面变形问题。
= 2.1.1 =
* 增加专辑随机的开关;
* 完善播放器提示信息。
= 2.1.0 =
** 自编写了网易音乐歌单、歌词API接口,比原版(2.0)增加专辑顺序随机及窗体延时隐藏功能。
== AJAX设置说明 ==
按官方标准设计的主题(典型的就是默认的20XX主题)可以无需修改直接使用,非标主题需要自行修改使用,某些特殊的主题(例如每个页面的内容都使用不同ID的)无法使用。
** 网站文章的容器ID名称:此项必须正确以保障正常运行,其余都是非必须的,设错亦无关系
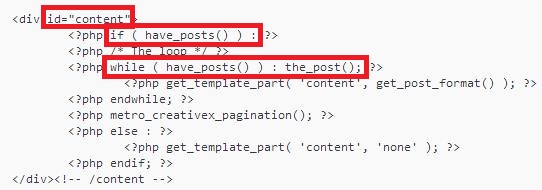
* 编辑所用主题的index.php文件
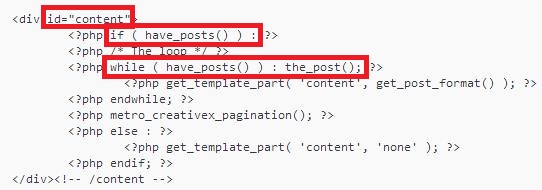
* 在一个php标签中找到包含以下内容的“div”标签:“if (have_posts()):while (have_posts()):the_post();”(可能会分行)。
* 如果此“div”标记没有指定唯一的ID则为其进行指定如”content”,把这个已有或新指定的ID名填进此项设置里

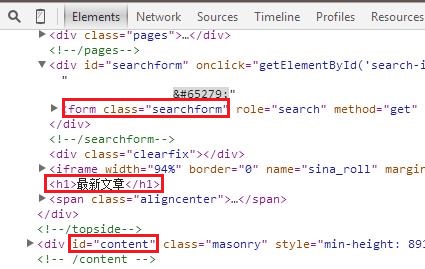
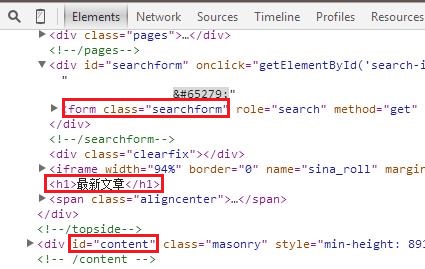
** 网站搜索框的容器名称:
* 编辑所用主题的searchform.php文件
* 记录下里面表单(form)的名称(如class=”searchform”就是searchform),填进此项设置里
** 例外链接格式:也就是要用新窗口打开,如用到了http://x.example.com或http://xy.example.com这样的子域名,就可以加上”/x”
** 文章标题所在位置:页面的窗口标题需提取文章标题,可查看页面的源代码,搜索”h1″看你的文章标题在第几个后面(”/h1″不算),例如本站就是第2个

== 本地化设置说明 ==
支持语言本地化,原生英文,带有中文库(可自行制作其他语言po/mo文件)。
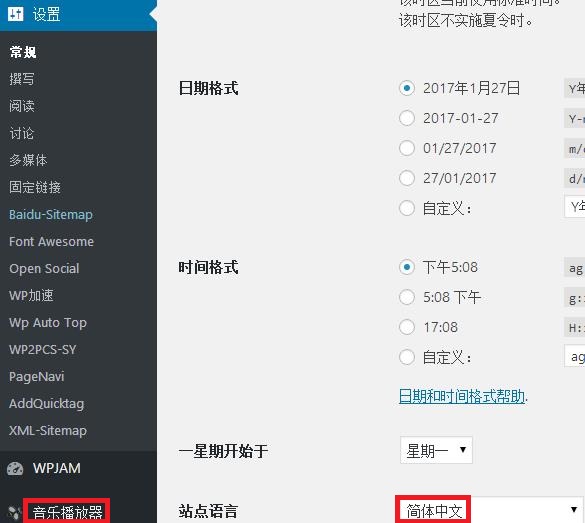
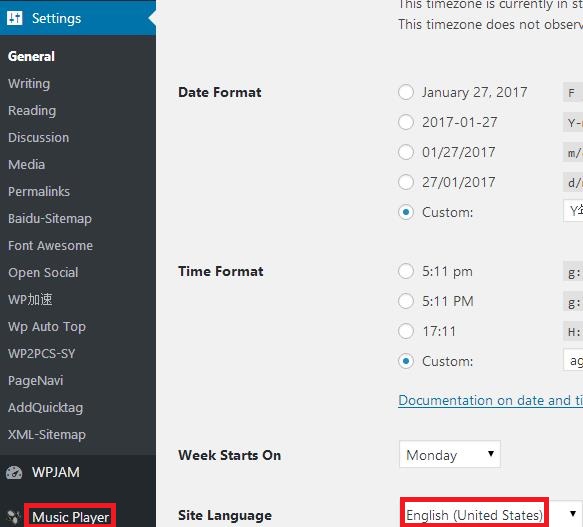
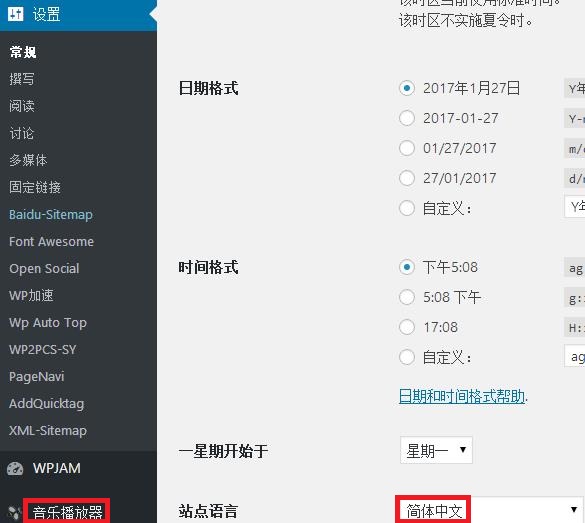
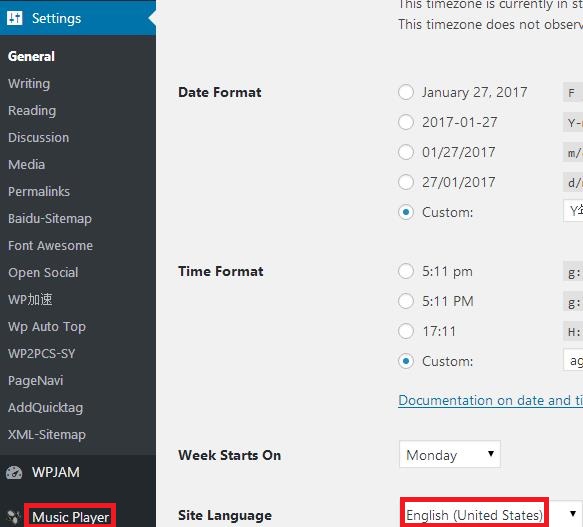
Wordpress 4.0以上可在仪表盘-设置-常规里选择适合的语言,则可改为对应语言。
英文版演示:http://blog.ericz.tk/


== 已知BUG ==
** 安装在国外服务器将受地区版权限制无法使用虾米音乐;
* 百度歌曲地址获取不完善,仍有部分获取失败;
* 偶尔控制键点击无效,按“~”键播放/暂停后可恢复;
* 为安全调用了WordPress的AJAX功能,访问后台时不能强制使用SSL(https,前端无影响),否则无法获取歌单;
* 付费 / 版权歌曲可能无法播放。
== 下载 ==
** 转载、修改请保留版权相关信息,谢谢!
* 只保留最新版,请勿作无意义评论,垃圾评论会被自动屏蔽哦~
* 保存cookie(时间长或换机器会失效)或是用社会化(QQ、微博等,推荐使用)登录,只需评论一次,以后新版本无需再评论可见密码。
最新版:3.4.2New
https://pan.baidu.com/s/1bCWMVJLfL6rivJjo9l4-3g?pwd=4y9c
提示:此处内容需要评论本文后才能查看。
= 关于更新提示429 =
建议下载安装插件Kill 429: https://www.wbolt.com/plugins/kill-429
== 关于回复可见 ==
多位用户反映回复不可见密码,经测试后发现是WordPress升级4.9.6后,新增的记录评论Cookie功能(默认不记录),必须在下图位置点击勾选(颜色会不太清楚,点击一下即可),方可成功。
WordPress官方插件库地址:https://wordpress.org/plugins-wp/floating-window-music-player/
也可在后台搜索Floating Window Music Player直接安装。
== 感谢打赏 ==
花开花落
为博主打个赏,支持一下博主
金额随意 快来“打”我呀~






《WordPress浮窗网络播放器 3.4.2》有1,205个想法
好好好好好好
好好好好好
感谢!
妈咪妈咪轰。。。密码出来!
v v v 顶顶顶
测试
感谢分享
妙妙妙
妙妙妙
感谢
这条评论是拿来看密码的
感谢
支持
感谢大佬分享,大佬辛苦了。
评论啊啊啊啊都
哈哈哈哈哈哈651
感谢感谢
可以学习学习
膜拜大佬
请问大佬这个如何设置专辑里面音乐数量呢
pjax开启后不能进入新页面 只停留在本页面
kan mima
好好好
搞什么呀。永远都是歌单载入中?
看一下呀。
看一下哦。
楼主辛苦了
膜拜大佬
这条评论是拿来看密码的~~
AJAX防刷新自己总做不好,终于有集成的了
没用啊 怎么回事
感谢大佬制作分享。请问那个自动播放怎么设置,我设置下面开启了自动播放,但是进站好像并没有自动播放。
感谢
meyong
感谢
感谢大佬
谢谢大佬
帮大忙了!
谢谢分享
感觉很牛批
感谢分享
xiexie
感谢作者无私分享!
感谢分享
感谢大大的辛苦付出,遇到一个问题.左上角的提示背景太大了,请问下这块是在哪一部分修改呢.(我太菜了,CSS找了半天都没找到)
FwmTips
您好,感谢您辛苦做的插件。不过目前有个小问题。在AJAX防刷新打开的情况下,文章的中的锚连接会失效。请问目前有解决方案吗。
你这是ID没设对 请根据文中AJAX设置说明进行设置
目前使用的ID所在的div的内层div中能包裹住内容区域的div都没有ID,最接近其的父div直接就把侧边栏也包括了。所以目前的容器ID应该是没问题的。感觉可能是ToC插件“内容目录”不兼容或者是主题“Hueman Pro”不兼容。您可以去我网站打开个文章了解下详细情况,网址是邮箱域名前加上blog子域。非常感谢!
我注意到ajax页内跳转好像也是通过锚点完成的,是不是和ToC的锚点冲突了?
开启插件后和主题插件ico有冲突 主题ico不能显示
为什么我想调节音量的时候,鼠标移到音量条,音量条还是会消失
播放菜单交互逻辑比较不合理,二级菜单让体验大打折扣
换成专辑或歌单名跟具体歌曲同一页面
比如左边是歌单右边直接显示具体歌曲列表
点击其他歌单名右边刷新对应歌曲。这样比较符合小巧和简洁实用的播放器特性
这只是你个人的喜好,不能叫逻辑不合理吧?
同屏显示歌单和列表,你觉得这叫小巧??显示界面起码得大一倍!
可以考虑上下布局,上面一个下拉列表放歌单列表,下面放对应歌曲列表如何?
好的
膜拜大佬
太厉害了!
666666666666好
感谢大佬分享,大佬辛苦了。
膜拜大佬
感谢!支持!